記事内に商品プロモーションを含む場合があります
ブログ運営をしているとバナー画像(ボタン)が欲しくなることがあります。
例えば、こんなバナー⬇︎とか。
僕はPhotoshopやイラレなどの知識が皆無なんですが、それでも文字だけの簡単なバナー画像ならMacのプレゼンテーションアプリ「Keynote」を使って5分程度で作成できます。
実際に上のバナー画像は超ド素人の僕が作成したものです。
というわけで今回はKeynoteでバナー画像を作る方法をご紹介します。
Keynoteで簡単なバナー画像を作成する方法
手順1
▲まずはKeynoteを起動させ、テーマを選びます。
僕はいつも「ホワイト」というテーマから始めています。
テーマを選択したら上の画像のようにマスターを変更します。(編集エリアが1つだけのマスターを選ぶと作りやすいです)
手順2
▲「編集エリア」にテキストを入力します。
今回は「Feedly」と入力しました。
手順3
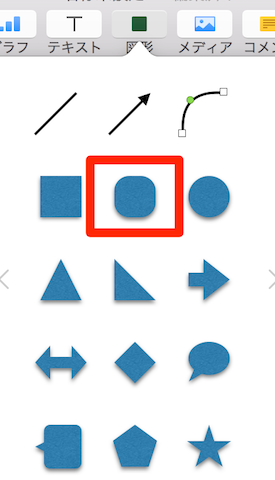
▲画面上のメニューから「図形」を選択します。
本記事では角が丸くなった四角形を選びました。
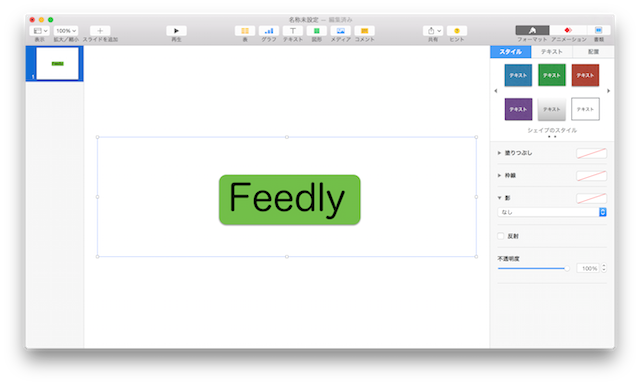
▲選んだ図形がスライドに追加されました。
手順4
▲これでは文字が隠れているため、図形をマウスで右クリック(トラックパッドなら指2本でクリック)し、「最背面へ」を選択します。
▲これで図形がテキストの後ろ側に回りました。
手順5
▲続いて、図形の色を変更します。
図形を選択した状態で「塗りつぶし」の色を変更します。
この作業は図形を最背面に移動させる前にやってもOKです。
手順6
▲テキストの長さに合わせて図形の形を変更します。
手順7
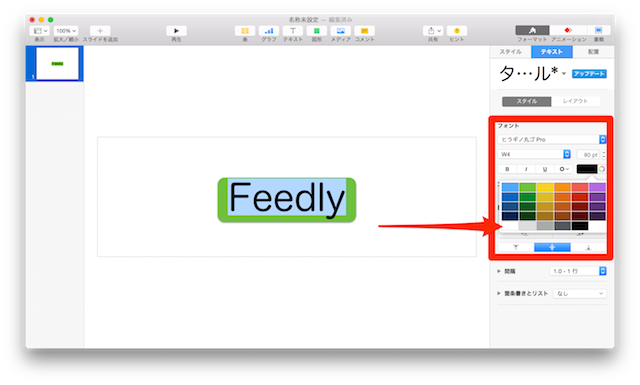
▲次にテキストの色を変更します。今回は白にしました。
必要ならここでフォントも変更します。
▲文字の色が白に変わりました。
ここまできたら「ファイル」>「書き出す」>「イメージ」からMac(本記事ではデスクトップ)に書き出します。(フォーマットはPNGを選んでいます)

手順8
▲Macに保存されたフォルダを開き、中に入っているファイルをプレビューから開きます。
手順9
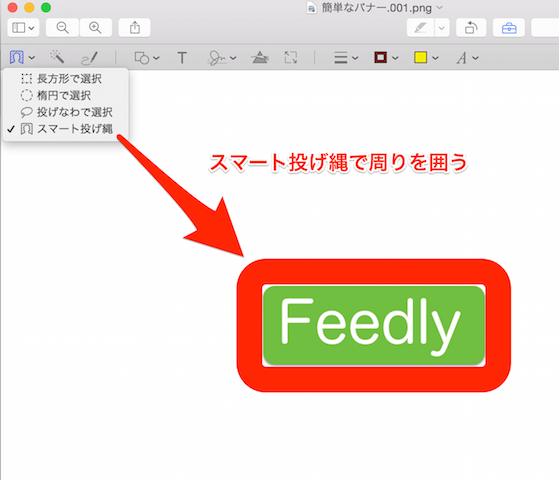
▲画面上メニューの一番左側にあるアイコンから「スマート投げ縄」を選択して先ほど作成した画像の周りを囲みます。
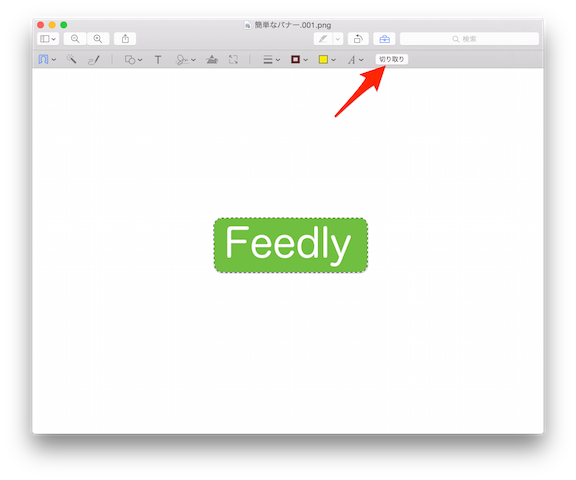
▲うまく囲めたら画像の周りにきれいな点線が追加されるので「切り取り」をクリックします。
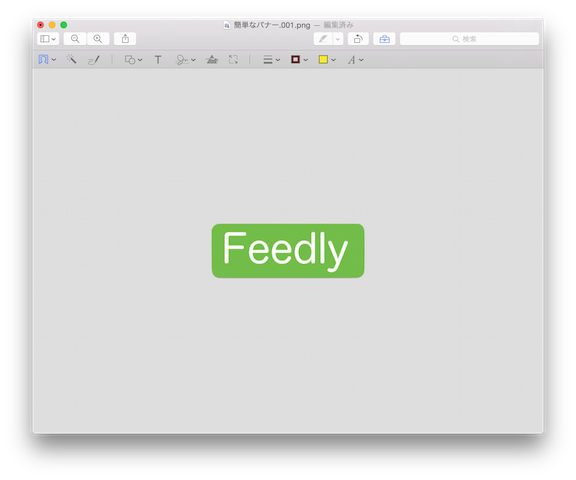
▲これで完成です。
▲必要に応じてサイズも変更できます。
・【連載1回目】Macプレゼンソフト「Keynote」の超基本!まずは簡単なスライドを1枚作ってみよう
管理人のひとこと
細かい部分はPhotoshopやイラレなどデザイン系の知識が皆無なのでよくわかりませんが、そんな僕でもKeynoteがあれば簡単にバナーが作れます。
記事で読むと難しく感じたかもしれませんが、慣れると5分くらいで簡単に完成するのでバナーが欲しい方はお試しください。